
HTML5 Form Validation in Firefox Mobile
September 20, 2011
My patches to add HTML5 form validation support to Firefox Mobile have landed in trunk yesterday. This feature has been available on desktop since Firefox 4 but it wasn’t implemented in Firefox Mobile until now.
In case you haven’t heard about it, HTML5 supports automatic input validation. This means that your browser can take care of validating form fields for you—no need to write custom JavaScript code to check for required fields or validate common types of input such as numbers, emails, URLs, etc.
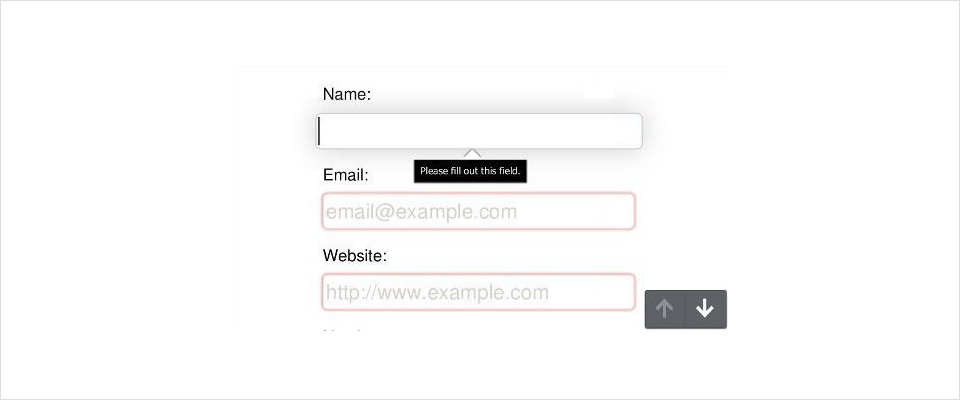
So, how does HTML5 form validation look in Firefox Mobile? Very similar to Firefox on desktop. If you submit a form that contains any invalid data—an invalid email address, a required field that was not filled in, and so on—the form will not be submitted, all invalid fields will be marked with a subtle red border, and the first invalid element will be automatically focused showing its respective validation message (see image above).
As far as I know, the only mobile browsers that support HTML5 form validation right now are Firefox and Opera. You can try this feature on our mobile nightly build. As usual, general feedback, bug reports, and patches are welcome!